APP界面設(shè)計之頁面布局的22條基本原則
2017-08-13
移動APP頁面布局(Layout)是我們設(shè)計app界面的時候,最主要的設(shè)計任務。
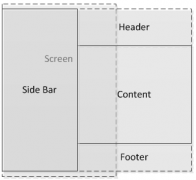
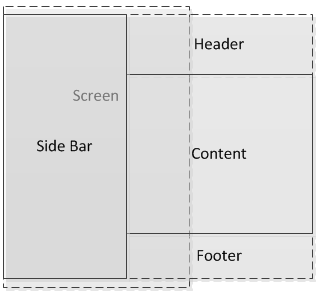
一個app的好與不好,很大部分取決于移動APP頁面布局的合理性。下圖為APP最原始的布局模型。

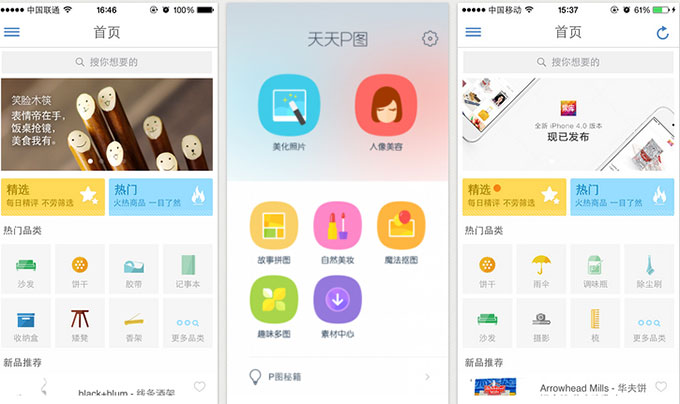
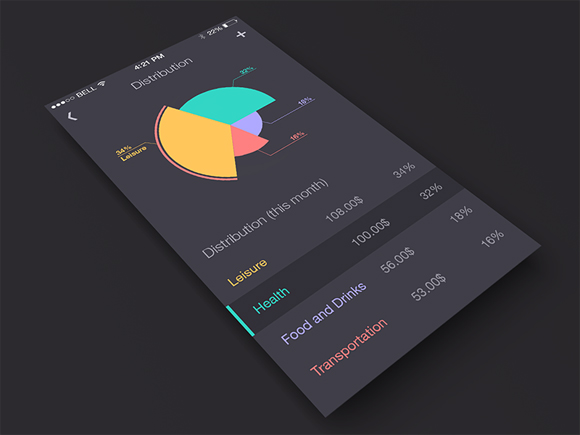
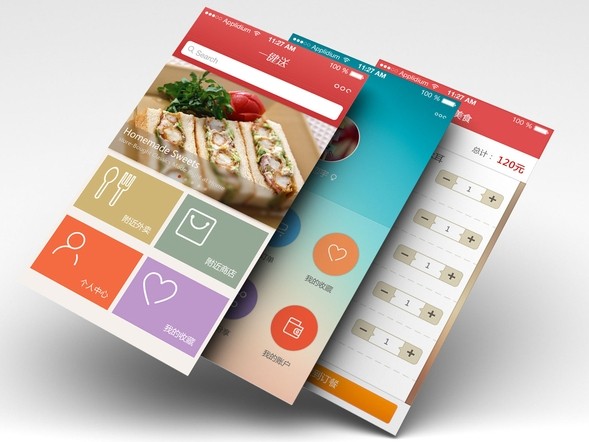
移動APP經(jīng)典布局界面欣賞,以首頁為例展示:
頁面布局顧名思義就是對頁面的文字、圖形或表格進行排布、設(shè)計。
優(yōu)秀的布局,需要對頁面信息進行完整的考慮。即要考慮用戶需求、用戶行為,也要考慮信息發(fā)布者的目的、目標。

手機APP設(shè)計干貨:常見的APP信息布局方式
3種iPad端常見的界面設(shè)計布局模式和交互解析
對用戶行為的迎合和引導,有一些既有原則和方法,比如下面的22條基本原則:
1、公司/組織的圖標(Logo)在所有頁面都處于同一位置。
2、用戶所需的所有數(shù)據(jù)內(nèi)容均按先后次序合理顯示。
3、所有的重要選項都要在主頁顯示。
4、重要條目要始終顯示。
5、重要條目要顯示在頁面的頂端中間位置。
6、必要的信息要一直顯示。
7、消息、提示、通知等信息均出現(xiàn)在屏幕上目光容易找到的地方。
8、確保主頁看起來像主頁(使主頁有別于其它二三級頁面)。
9、主頁的長度不宜過長。
10、APP的導航盡量采用底部導航的方式。菜單數(shù)目4-5個最佳。

小白自學APP界面設(shè)計:APP導航交互設(shè)計全解
11、每個APP頁面長度要適當。
12、在長網(wǎng)頁上使用可點擊的“內(nèi)容列表”。
13、專門的導航頁面要短小(避免滾屏,以便用戶一眼能瀏覽到所有的導航信息,有全局觀)。
14、優(yōu)先使用分頁(而非滾屏)。
15、滾屏不宜太多(最長4個整屏)。
16、需要仔細閱讀理解文字時,應使用滾屏(而非分頁)。
17、為框架提供標題。
18、注意主頁中面板塊的寬度。
19、將一級導航放置在左側(cè)面板。
20、避免水平滾屏。
21、文本區(qū)域的周圍是否有足夠的間隔。
22、各條目是否合理分類于各邏輯區(qū),并運用標題將各區(qū)域進行清晰劃分。
這些APP界面布局原則可以保證頁面在布局方面最基本的可用性。是非常適合app設(shè)計新手來掌握。

【APP布局案例的欣賞與解讀】
以上22條頁面布局的原則是與用戶的眼動軌跡研究有關(guān)系的。可以說是依據(jù)來源。
眼動研究是隨著用戶體驗的興起與技術(shù)設(shè)備的進步,而興起的一種用戶研究方法。它是眼動技術(shù)與研究方法的二合一,通過眼動研究觀察被試者對移動應用頁面的注視軌跡,輔助完成用戶體驗設(shè)計。
通過眼動研究,不但可以完整地還原被試者在各個頁面的注視軌跡,還可以通過劃分興趣區(qū)分析被試者在各區(qū)域內(nèi)容的關(guān)注度。
眼動研究提供的信息不只是人們是怎樣“看”東西的這么簡單,眼動反映了人腦的信息處理過程,眼動模式的特點與腦的信息處理都有密切的關(guān)系。
上一篇:朋友圈賣貨月入千萬,你信?
下一篇:沒有了!