網站建設:谷歌教你如何構建優秀移動網站!
2017-01-05
谷歌公司的研究人員聆聽了119個小時用戶對移動網站的抱怨,了解到構建移動網站的精髓,研究人員總結出了25個要點,一起來看看。

谷歌公司的研究人員聆聽了119個小時用戶對移動網站的抱怨,了解到構建移動網站的精髓。
最近,來自谷歌公司和AnswerLab的研究人員主持了一場長達119小時的用戶測試會議,他們每天都會讓用戶訪問100個不同的移動網站,這些網站涉及的行業范圍非常廣泛,比如零售行業,保險行業,或是新聞行業。參與測試的用戶會把自己的使用感覺實時告訴研究人員。最后,谷歌公司的研究人員總結出了25個要點,內容如下:
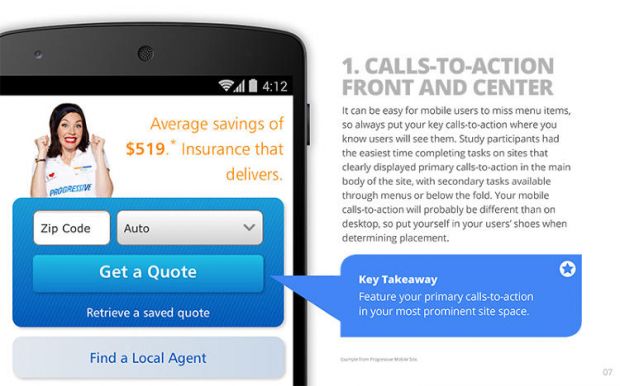
1、“行為召喚”內容要靠前或居中

對于移動用戶來說,往往很容易忘記菜單選項,因此,你應該把自己最關鍵的“行為召喚”內容放置在一個醒目的位置上,這樣用戶就能輕松看到。所以,你需要讓最重要的“行為召喚”內容占據到網站的主體部分上,用戶就能夠快速完成相關任務,另外,如果要繼續執行下一個任務,你可以利用菜單選項標明,也可以把下個任務緊跟在第一個任務完成之后。在移動端,你的“行為召喚”內容應該和桌面終端不一樣,所以你必須要“對號入座”,因地制宜。
關鍵要素:把你最重要的“行為召喚”內容放置在網站最突出的位置上面。
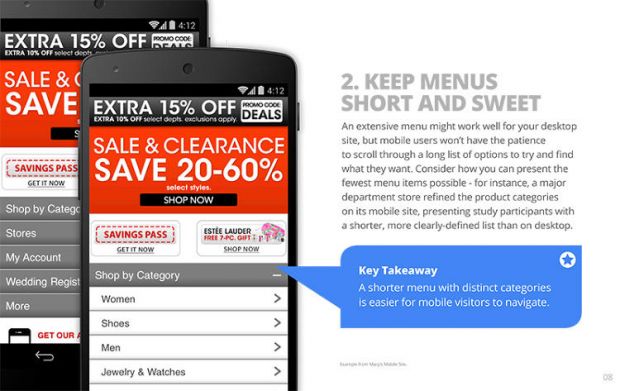
2、讓菜單看起來既簡潔又親切

一個范圍較廣的菜單可能非常適用于桌面網站,但是移動用戶可能沒有足夠的耐心來回滑動自己的手機,他們不喜歡在查看一長串菜單選項之后才找到自己想要的東西。那么,你需要想想看,如何在最少的菜單里面放上自己最需要的功能選項呢?舉個例子,有一家大型零售商店(在此就不透露它的名字了),他們在自己的移動網站上優化產品類別菜單,和桌面菜單完全不同,讓移動終端的菜單選項為用戶提供了一個更加簡短,更加清晰的產品列表。
關鍵要素:一個簡短的菜單,搭配上清晰的類別選項,可以讓移動訪問者更加清晰的進行站點導航。
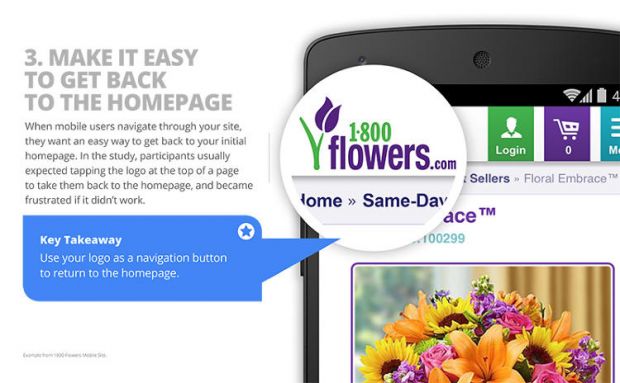
3、要讓用戶便于回到主頁

當移動用戶在你的網站上面導航瀏覽時,他們會希望可以快速回到之前的主頁上面。谷歌公司在研究中發現,用戶往往喜歡點擊頁面上的公司Logo,因為他們覺得這種方式可以直接回到主頁上去,所以你的網站必須也要支持這個功能,否則如果用戶點擊了Logo,卻毫無反應,他們肯定會覺得非常失望。
關鍵要素:把網站上的公司Logo優化成一個導航按鍵,當用戶點擊之后可以導航回到主頁
4、別讓促銷廣告搶了你網站的風頭

促銷活動和廣告會影響你的網站內容,也會影響用戶在網站上的體驗。谷歌的研究人員讓用戶訪問一家公司的移動網站,上面有一個巨大的橫幅廣告,這些用戶無一不被這個廣告吸引,而無心注意廣告下面的導航按鍵,而這個導航按鍵反而能夠為用戶提供更多關于該公司的內容信息。
關鍵要素:確保促銷廣告不會影響網頁的導航功能,而且要把廣告和“行為召喚”內容徹底區分開
5、保持搜索功能可見

如果用戶需要尋找一些特殊信息,那么他們就會使用網站的搜索功能,因此,搜索必須是移動網站上最重要的功能之一,一般而言,用戶希望能夠在網站頁面的頂部使用文本搜索功能,因為頁面頂部位置最容易讓人發現。
關鍵要素:把網站的搜索功能放在主頁的頂部,可以用一個文本框顯示搜索功能。
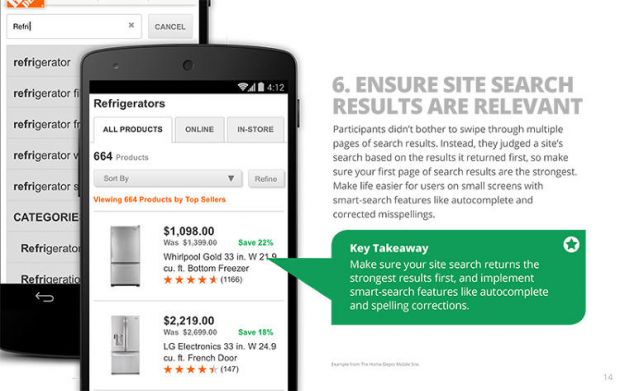
6、確保網站搜索結果符合用戶預期

實際上,用戶似乎并不討厭一頁一頁的翻閱搜索結果,但是他們更加看重網站返回的搜索結果是否符合他們的預期,因此,你至少需要確保自己搜索結果的第一個顯示頁面能夠精準的滿足用戶搜索要求。在移動終端上面,因為屏幕非常小,所以你需要提供一些智能搜索功能,比如幫助用戶自動拼寫,或是修正用戶的錯誤拼寫,等等。
關鍵要素:確保你的網站搜索功能可以返回有效的結果,另外需要完善智能搜索,提供自動拼寫或錯誤拼寫糾正等功能。
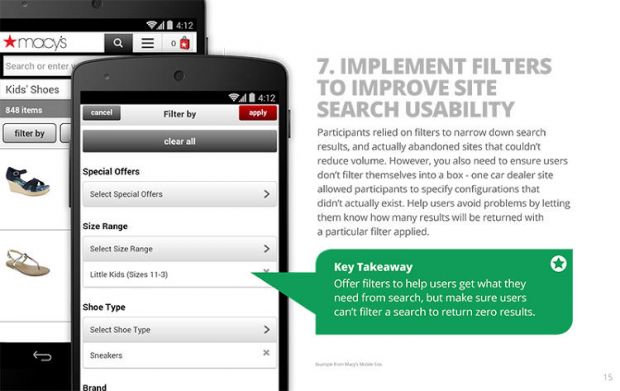
7、使用過濾功能提升網站搜索易用性

用戶會使用搜索過濾功能,這樣可以縮小搜索范圍,返回的搜索結果也更精準。不過,你需要確保用戶使用過濾搜索之后,不會一無所獲。網站應該讓用戶知道一個過濾搜索功能可能會返回多少搜索結果,這樣可以幫助用戶避免一些問題。
關鍵要素:為用戶提供過濾搜索服務,但是要確保不會返回空結果。
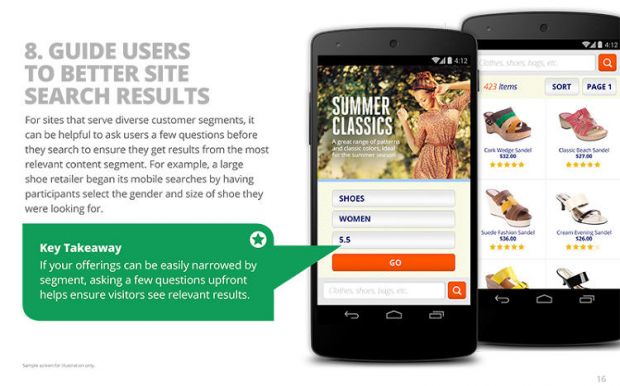
8、指導用戶去訪問較好的網站搜索結果

對于一個網站而言,用戶有各種各樣的類型,所以,在用戶進行搜索的時候,可以先詢問幾個相關問題,這樣可以確保他們的搜索結果與預期一致。舉個例子,一家大型鞋子零售商在其移動網站上面提供了搜索服務,但是搜索前會詢問用戶的性別,以及腳的尺寸等問題。
關鍵要素:如果你希望縮小搜索返回結果的范圍,那么可以提前詢問用戶一些相關問題,這樣確保用戶能看到符合自己預期的搜索結果。
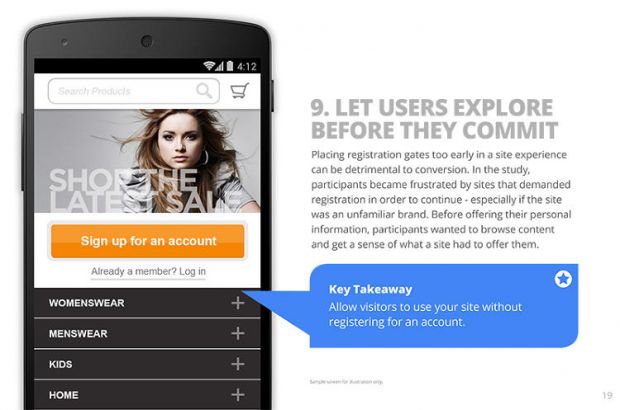
9、不要一上來就讓用戶在網站上注冊

如果你的移動網站一上來就讓用戶注冊,那么體驗一定非常糟糕。谷歌公司的研究人員發現,最讓用戶難以接受的就是必須注冊之后才能訪問網站內容。實際上,用戶希望在提交個人信息之前就可以先瀏覽一下網站內容,至少需要了解一下這個網站能夠為自己提供些什么東西。
關鍵要素:不要強迫用戶注冊一個賬號,允許任何訪問者瀏覽你的網站
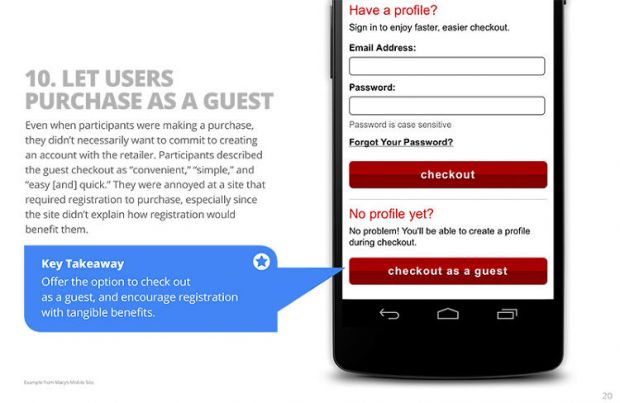
10、讓用戶能以訪客的身份在你的網站上購物

即便用戶想在你的零售網站上購買商品,但其實,他們仍然不希望注冊一個賬戶。用戶會覺得,如果能夠以訪客的身份購買商品,那么真的是非常方便,簡單,而且快捷。人們不太喜歡在網站購物時強制注冊一個賬號,而且,許多網站并沒有告知用戶注冊賬號對他們來說有什么好處。
關鍵要素:你可以在移動網站上面提供一個選項,讓用戶能以訪客的身份進行購物。另外,如果你需要用戶在網站上注冊一個賬號,那么可以明確的告訴他們注冊賬號會有什么好處。
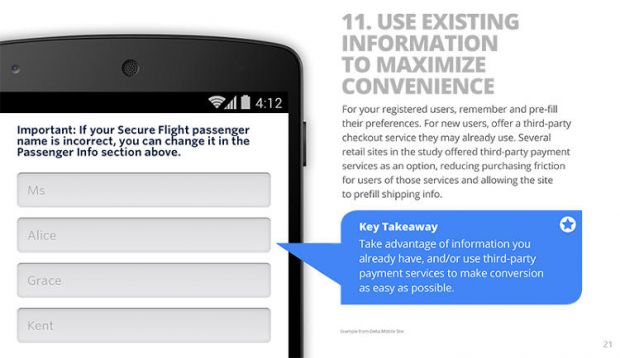
11、使用已有信息,最大程度為用戶提供便利

對于那些網站注冊用戶而言,你需要記住他們的偏好。而對于新用戶而言,你可以提供一個他們習慣使用的第三方支付服務。谷歌研究人員對一些零售網站進行了調研,他們發現許多網站都提供了第三方支付服務,避免了最后買單時的不便,另外移動網站還可以根據注冊用戶的已有信息,提供預填物流地址信息功能。
關鍵要素:要利用好你手中掌握的信息,盡可能使用第三方支付服務,盡可能為用戶提供便利
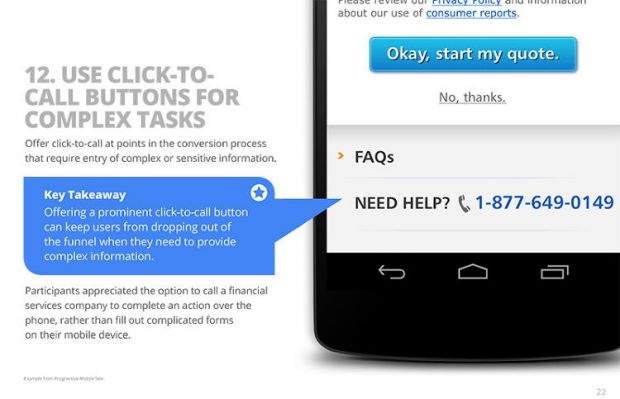
12、對于復雜任務,使用“點擊撥打電話”功能

如果用戶需要進入一個較為復雜或是較為敏感的任務時,你需要提供一個“點擊撥打電話”的服務功能。舉個例子,有一家提供金融服務的公司,他們的移動網站上就提供了這項功能,如果用戶不想在移動端填寫復雜的表格,可以立刻用自己的移動手機撥打電話,由人工坐席受理業務。
關鍵要素:當用戶需要提供復雜信息時,你可以在網站突出位置上提供一個“點擊撥打電話”功能,這樣可以避免客戶從“漏斗”里掉下,造成客戶流失。
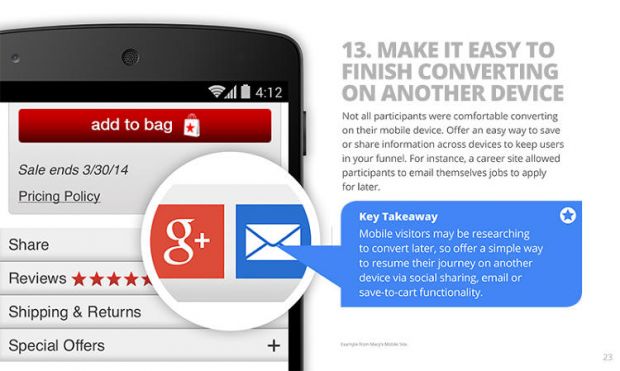
13、當用戶更換不同的移動設備時,確保能夠便捷的完成交易

用戶可能會在不同的移動設備上訪問你的移動網站,因為你需要提供一個簡單的方法,讓他們在不同設備上分享信息。比如一家招聘網站,當用戶完成應聘之后,他們會發生一封電子郵件,這樣用戶在其他設備上也能訪問自己的網站。
關鍵要素:移動用戶很可能會更換不同的設備,因此你可以通過社交分享,電子郵件,或是“存入購物車”等方法,讓用戶能夠繼續自己在網站上的體驗。
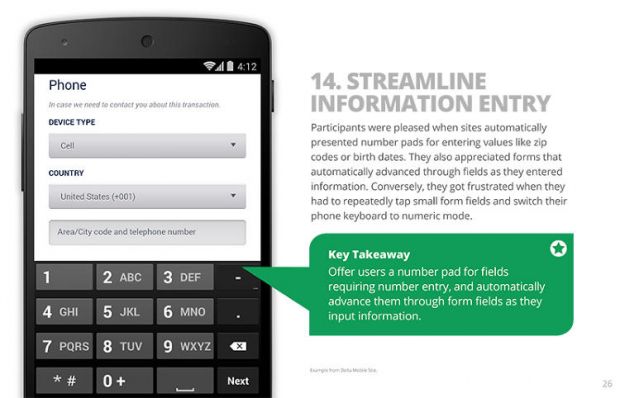
14、信息輸入時做到流線作業

如果網站能夠預先判斷出一些信息,用戶體驗就會非常棒。比如預先判斷出用戶所在的郵政編碼,或是出生日期等等。在輸入一些信息時,如果能夠做到自動輸入,那么體驗將會更加流暢。相比而言,如果網站要求用戶在小表格框內反復輸入一些信息,讓他們在手機鍵盤上頻繁切換數字/字母模式,體驗就會非常糟糕。
關鍵要素:如果你的網站需要輸入數字時,可以為用戶提供一個專門的數字鍵盤,當用戶點擊輸入框時,自動彈出這個數字鍵盤。
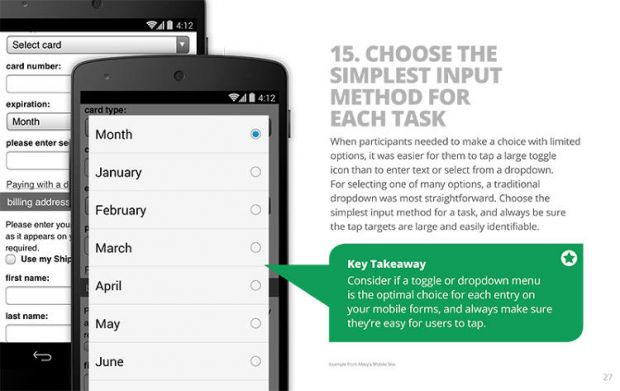
15、為每一個任務選擇最簡單的輸入方法

如果用戶需要在有限的選擇項內做選擇時,最簡單的方式就是點擊選擇,而不是使用文本輸入,或是在下拉框內選擇。如果要在許多選項中選擇一個項目,傳統的下拉框是最直接的。無論什么任務,你需要選擇最簡單的輸入方法。
關鍵要素:如果需要在移動網站的表格上進行輸入操作,那么可以選擇下拉框和切換功能,在任何時候都要確保操作便于點擊。
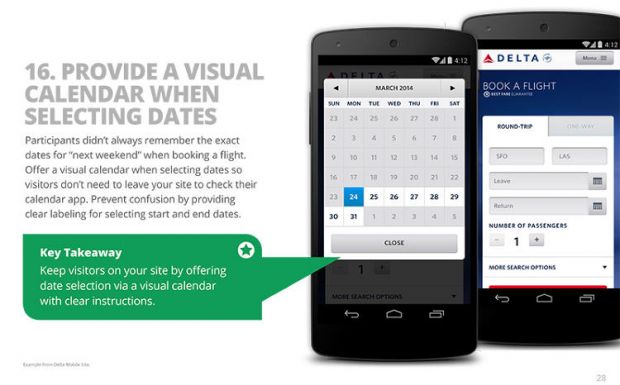
16、在需要選擇日期的時候,提供一個可視化日歷

當用戶在移動網站上預定航班時,很難確定“下周的某一天”是幾月幾號,所以你需要提供一個可視化日歷供用戶勾選日期。這樣用戶就不需要離開你的網站,然后在打開手機上的日歷App應用了。在選擇開始和結束日期時,可以提供一個清晰的標簽,以免用戶把日期搞混淆。
關鍵要素:當需要選擇輸入日期時,你需要提供一個可視化日歷,而且要有一個清晰的日期結構,這樣可以保證用戶不會中斷使用體驗。
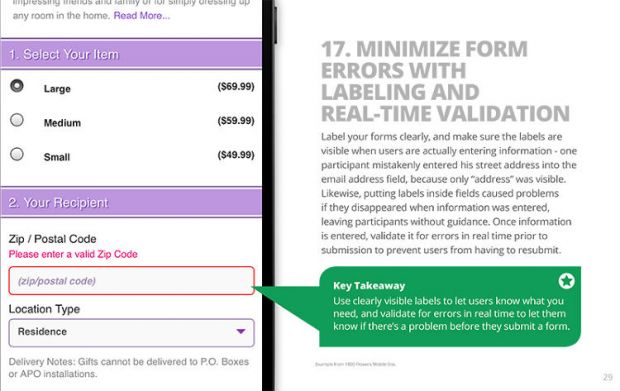
17、通過標簽和實時確認,第一時間解決輸入錯誤

在你的表格框內,要有提示標簽功能,而且在用戶實際輸入時,可以看見必要且準確的提示信息。這里就有一個例子,用戶曾經在一個電子郵件地址欄里面輸入了自己的家庭住址,因為當時這一欄內的提示信息并不明確,只有一個“地址”標簽。把提示信息放在輸入框內也會存在問題,因為當用戶點擊準備輸入時,提示信息就會消失掉,因此需要利用標簽做提示。另外,如果用戶在輸入過程中,需要做到實時確認,否則一旦出錯,就會反復提交,引起用戶反感。
關鍵要素:使用清晰可見的標簽,讓用戶知道自己的需要,實時驗證輸入錯誤,在最后正式提交信息之前幫助用戶糾正。
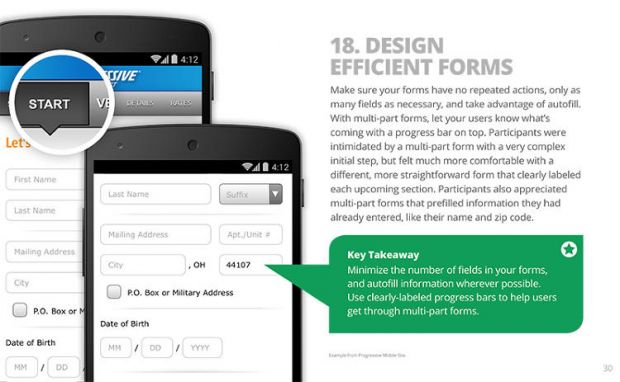
18、設計高效的表格

你要確保自己設計的表格不會出現重復操作,只提供必輸信息即可,另外你還需要利用自動填寫功能。當用戶在填寫表格的時候,最好在屏幕頂部顯示一個進度條,這樣人們就可以知道自己的進展。如果表格過于復雜則會讓人反感,相對而言,一個簡單直接的表格會讓人覺得很舒服。如果能搭配上自動填寫功能,比如預輸入用戶的姓名和郵政編碼,效果則會更好。
關鍵要素:盡量減少表格中的數字輸入,盡可能提供自動填寫功能,使用一個清晰的進度條。
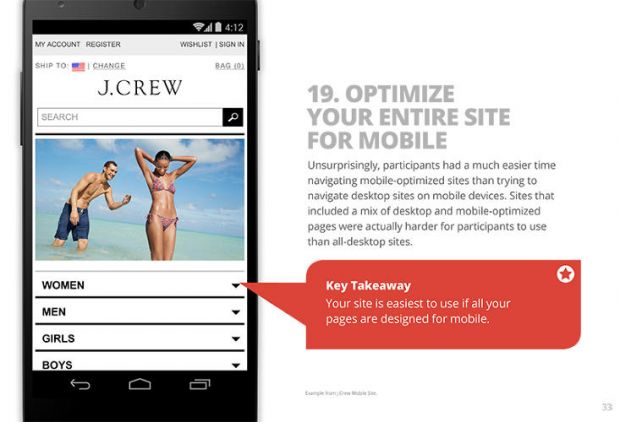
19、針對移動終端,整體優化你的網站

如果你有一個專門針對移動終端的網站,那么當用戶使用移動設備訪問時,肯定比純桌面網站要簡單的多,這點毋庸置疑。但是最難受的,就是把移動和桌面兩個網站版本都混合在一起,用戶訪問起來比全桌面網站還要困難。
關鍵要素:如果你網站頁面都是針對移動終端進行設計,那么使用起來會很便捷。
20、不要讓用戶用手捏放屏幕,去放大或縮小圖片

如果用戶需要用手捏放屏幕,去放大或縮小圖片時,有時會看不到一些重要信息或相關的“行為召喚”內容,這會讓用戶感到很失望。在設計網站的時候,你就應該注意到這一點,不要讓用戶去改變網站尺寸。有些網站會把捏放屏幕功能取消掉,如果你的網站設計的非常合理,用戶根本不會注意到沒有這個功能。
關鍵要素:如果用戶放大某個網站圖片時,有時可能會看不到一些“行為召喚”內容。在設計網站的時候,就要注意這一點。
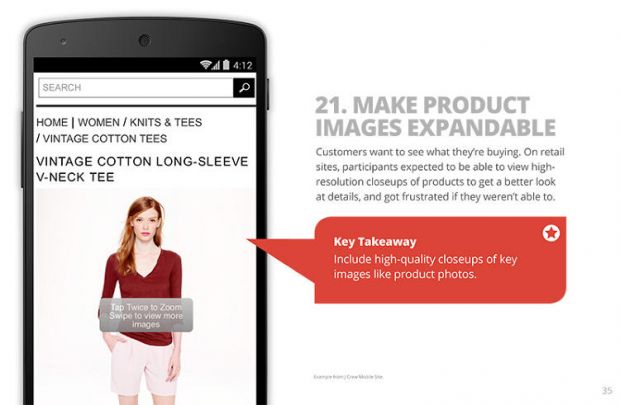
21、你的產品圖像需要支持大圖顯示

顧客想要看看自己買的產品。在零售網站上,用戶希望可以看到分辨率更高的產品圖片,這樣可以看到更多細節,如果網站不支持產品大圖顯示,肯定會讓用戶覺得非常失望。
關鍵要素:對于產品照片這些關鍵圖片而言,需要提供高質量的特寫圖片。
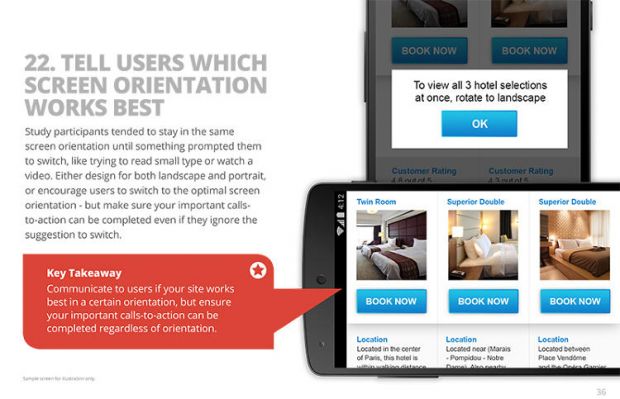
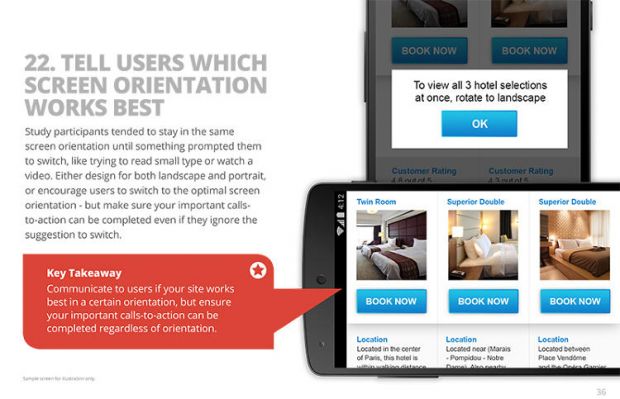
22、告知用戶在哪種屏幕方向上訪問網站最舒服

用戶往往會在一個固定的屏幕方向上訪問網站,除非有提示告訴他們切換屏幕方向(比如在觀看視頻的時候)。你可以設計網站的時候就考慮到垂直和水平兩種屏幕方向的瀏覽方式,并鼓勵用戶切換到最佳屏幕方向上。但是無論如何切換屏幕方向,你必須要確保一些重要的“行為召喚”內容能夠清晰的顯示在網站上面。
關鍵要素:你可以和用戶交流一下最佳屏幕方向,但是要確保重要的“行為召喚”內容保持在醒目位置上。
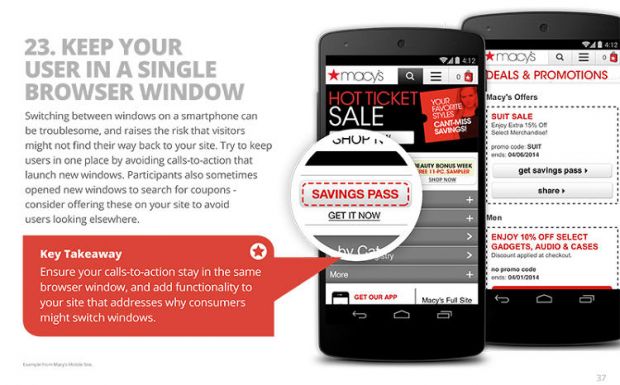
23、讓用戶保持在單獨一個瀏覽器窗口里訪問你的網站

在智能手機上頻繁切換窗口是一件非常麻煩的事兒,而且用戶還有可能找不到如何回到你的網站上去。所以,要讓用戶在單獨一個窗口里瀏覽你的網站。特別要提到的是,不要在新窗口打開“行為召喚”內容。
關鍵要素:要確保“行為召喚”內容在單獨一個瀏覽器窗口里顯示。
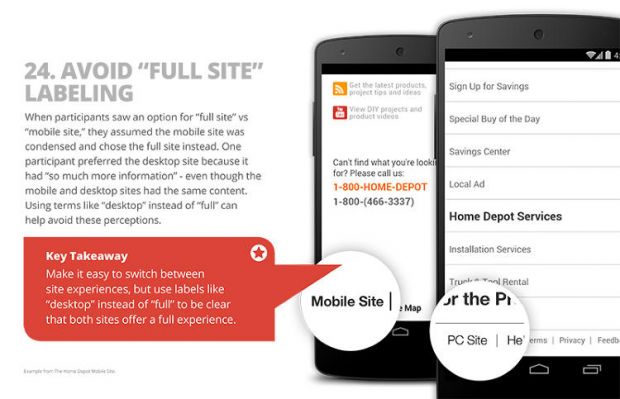
24、避免“全網站”標簽

用戶一旦看到“全王權”這個選項,就會覺得是不是“移動網站”是被壓縮的精簡版網站,最終紛紛選擇點擊進入“全網站”。即便是桌面網站和移動網站的內容一致,也會給用戶造成誤解,因此,你完全可以用“桌面網站”標簽,代替“全網站”。
關鍵要素:要給用戶一個簡單的網站切換體驗,用“桌面網站”標簽,代替“全網站”標簽。
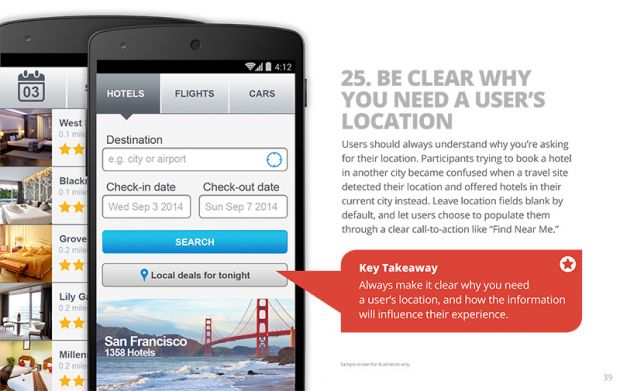
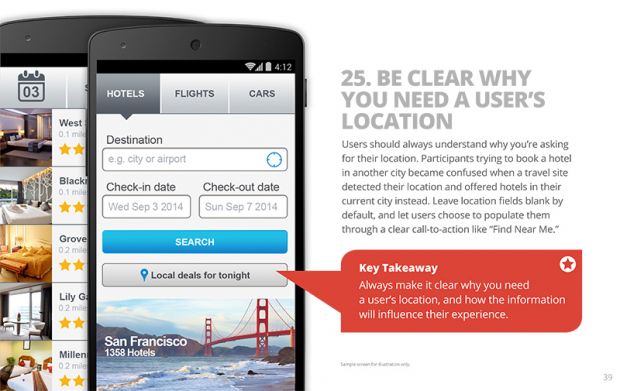
25、你必須要清楚自己為什么需要用戶的地址信息

用戶一般都希望了解,為什么你會向他們要地理位置信息。比如某用戶在一家旅游網站上面訂其他城市的酒店,但是他就感到很奇怪,因為這個網站會要求該用戶提供目前所在的地理位置信息。所以,你需要把網站上地理位置這一欄默認為空,然后讓用戶自己選擇,或是為用戶提供一個清晰的“行為召喚”操作,比如 “在我附近查找”,等等。
關鍵要素:你必須要清楚自己為什么需要用戶的地址信息,然后要了解這些信息是如何影響用戶體驗的
針對上述這25個要點,谷歌公司用戶體驗研究員Jenny Gove總結了最重要的四點建議,分別如下:
1、 添加一個醒目的搜索條
如果你的移動網站還沒有一個搜索條,那么真的需要趕緊添加一個了。“在移動終端上,人們希望能夠快速找到自己需要的東西,因此我們發現,人們對搜索條的需求很大,而且最好能夠放在主頁上面。”Gove解釋說道。
當然啦,作為由谷歌發起的研究項目,推薦在網站醒目位置安裝搜索條似乎并不讓人感到意外。但實際上,谷歌公司發現,用戶其實并不介意使用搜索條,因為這樣可以讓他們快速找到自己需要的信息。
2、 把大表格拆分成小塊
谷歌發現,許多網站都會要求用戶提供各種各樣的信息,比如地址信息(寄送商品時需要),信用卡號(支付買單時需要),等等。而在填寫這些信息的時候,網站往往都會提供一個長長的表格頁面,上面有各種輸入框,非常復雜。所以,如果能把這些表格拆分成更小,更容易理解的小塊,效果可能會更好。
另外,Gove建議,最好能夠顯示表格填寫的步驟。而且最好在填寫時可以實時驗證輸入內容的正確性,比如用戶在輸入自己的郵政編碼時,可以實時校驗。
3、 允許用戶匿名瀏覽
有些購物網站會要求用戶必須注冊或登錄才能進行購買操作。而有些網站更夸張,必須注冊或登錄后才能進行瀏覽。這兩種方式都是大錯特錯。
Gove表示,“如果你準備創建一個零售網站,如果用戶沒有注冊帳號,那么完全可以為他們提供一個訪客的身份。沒錯,商家都希望用戶可以注冊登錄,但是他們完全可以在買單之后才進行操作。”
4、 要支持設備之間的便捷切換
因為人們都是隨時隨地使用移動終端,因此很有可能在使用過程中被某件事情打斷,然后轉移到筆記本電腦上面工作去了。
Gove認為,最悲催的體驗就是,當用戶切換設備之后,無法繼續自己之前的使用體驗,如果讓用戶復制粘貼自己訪問的URL,簡直是太麻煩了。
最好的解決方案就是,移動網站可以提供一個快捷按鍵,然后自動把當前的鏈接,或訪問內容發送到用戶自己的郵箱里面,然后不管之后用戶在什么設備上面登錄,都可以繼續自己的使用體驗。
最后,Gove覺得谷歌通過用戶研究,清晰的定位了構建移動網站存在的問題,她覺得,雖然問題不少,但好在這些問題都能夠被識別出來,而如果這些問題可以被人們寫下來,就意味著,人們也有能力解決這些問題。
上一篇:菏澤知彼網站建設價格